Sebelum ke step Cara Membuat Spoiler Di Blog,ada baiknya saya menjelaskan mengenai pengertian dari spoiler.Spoiler adalah cara untuk menyembunyikan teks,video,gambar,maupun script dengan tujuan untuk menghemat ruang posting
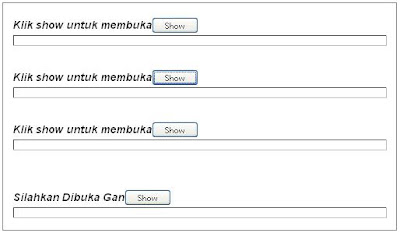
Ini Dia gambar untuk spoiler:
 |
| Contoh Spoiler |
Sudah Lihat?jika ingin ahu bagaimana cara membuatnya ikuti tutor di bawah ini.
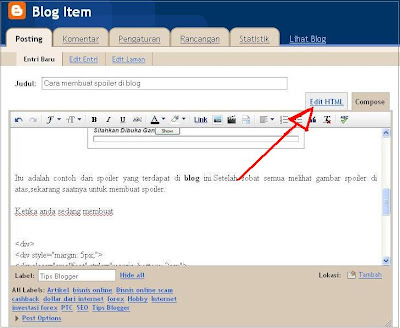
Ketika anda sedang membuat artikel,di sebelah kanan ada tulisan Edit HTML atau untuk lebih jelasnya silahkan lihat gambar dibawah ini :

Klik tulisan itu kemudian copy dan paste kode dibawah ini di bagian yang anda ingin membuat spoiler.
<div>
<div style="margin: 4px;">
<div class="smallfont" style="margin-bottom: 2px;">
<i><span style="font-weight: bold;">Klik show untuk membuka gan</span></i><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 60px;" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
Isi spoiler,bisa berupa gambar,teks atau video.
</div>
</div>
</div>
</div>
Tulisan yang berwarna merah,bisa diganti sesuai dengan keinginan anda.
Sedangkan yang berwarna biru adalah tempat anda menyimpan teks,gambar atau video.Untuk menampilkan gambar di spoiler,yang anda masukan adalah HTML gambarnya.Misalnya anda mengupload foto di tinypic.com hasilnya akan seperti ini :
Sedangkan yang berwarna biru adalah tempat anda menyimpan teks,gambar atau video.Untuk menampilkan gambar di spoiler,yang anda masukan adalah HTML gambarnya.Misalnya anda mengupload foto di tinypic.com hasilnya akan seperti ini :

Lihat Kotak yang berwarna biru?itu dia contoh kode yang harus anda masukkan untuk diganti pada tulisan warna biru yang ada pada scritpnya.Mudah bukan!




